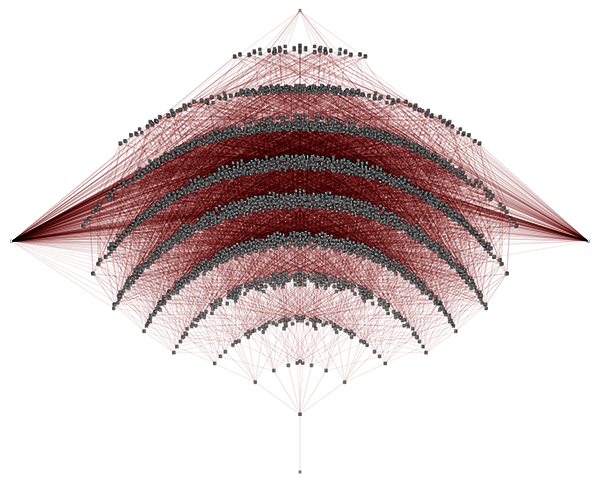
What was supposed to be a quick exercise to help me visualize a reinforcement learning problem has turned into a much larger project, one which I’m reluctantly calling a temporary halt to: a visualization of all the states of Tic-Tac-Toe.
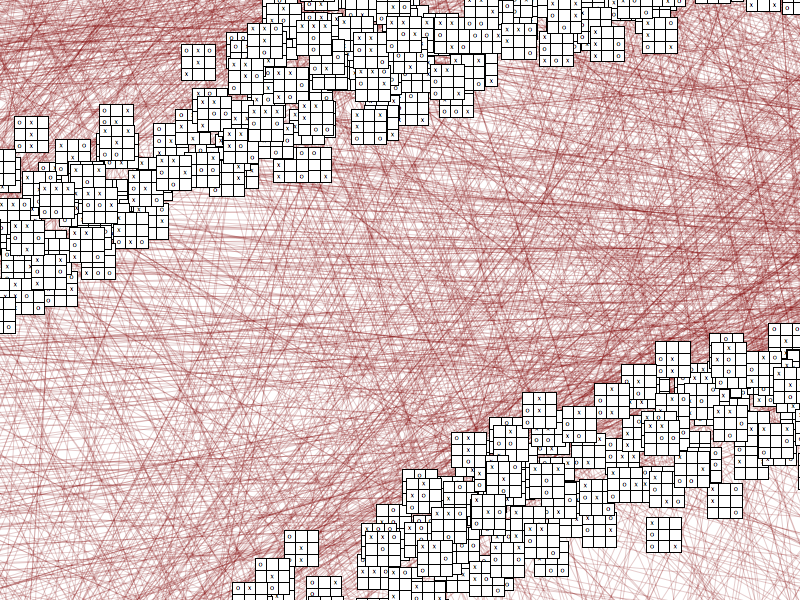
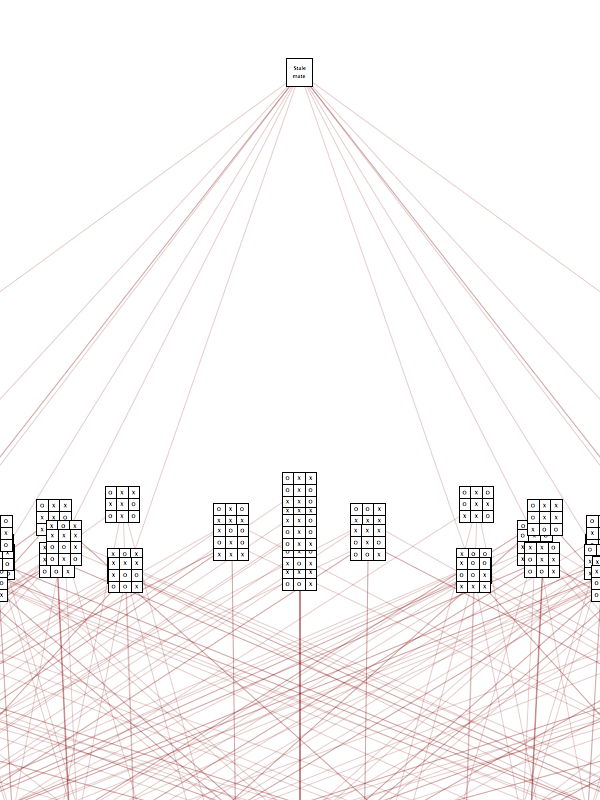
What I found is that it’s surprisingly hard to make this work: all the states want to pile on top of each other, and there are a few subtleties to representing it correctly. To make it work, I had to separately represent board positions – the typical X’es and Oh’s used in play – from game states, such as Start, X Wins, O Wins, and Stalemate.
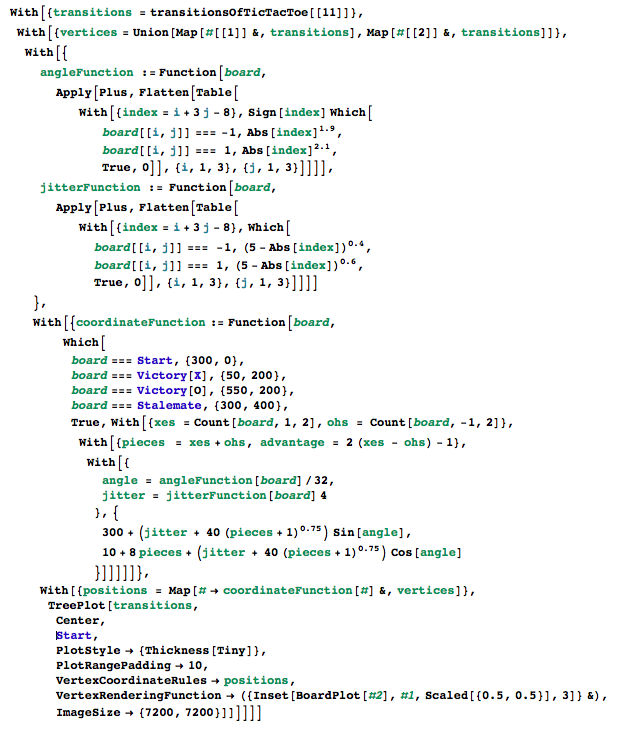
The Mathematica for this is gnarly and a total hack; it probably could be made more efficient to process all 17,000+ transitions of the game, and I definitely need to think of a way to make each state appear in its own, non-overlapping position. But that will require more thought than my crude jitter function above, the time it takes to run each render is way too long to quickly iterate, and I have a novel to finish. I don’t want to get stuck in a grind against a game known for its stalemate.
Ugh. You can see the jumble there; it’s hard to see which transitions lead to X’s or O’s victory and which lead to stalemate. I have ideas on how to fix this, but I want my novel done more and first, dag nab it. So let me give you all the transitions of Tic-Tac-Toe in their full glory (22.8mb). I could say more about this problem – or I can say what I have, call it victory, and move on.
On to the novel. It’s going well.
-the Centaur





[…] is from my blogpost “All the Transitions of Tic Tac Toe, Redux” . Apparently the full-size image is no longer available (probably because it’s close […]