Desperate to finish the draft of LIQUID FIRE, no blogging right now. More news in a bit. In the meantime, if you're interested in what I've written so far, please check out my Amazon Author page, http://amazon.com/author/anthonyfrancis.
-the Centaur
Words, Art & Science by Anthony Francis
Desperate to finish the draft of LIQUID FIRE, no blogging right now. More news in a bit. In the meantime, if you're interested in what I've written so far, please check out my Amazon Author page, http://amazon.com/author/anthonyfrancis.
-the Centaur
 Offered without further comment, as part of the series Spam Investigations, because, looking back on that history, I've commented on this before.
-the Centaur
Offered without further comment, as part of the series Spam Investigations, because, looking back on that history, I've commented on this before.
-the Centaur Recently a colleague asked me how I marketed my books since I "seem to be quite fabulous at it!" Well, *cough* I don't know about "fabulous," especially compared to authors like Diane Duane, Warren Ellis, Scott Westerfeld, and especially John Scalzi, all of whom kick my ass in that department. But I do have some ideas, and they do seem to work. So here we go.
First off, I'd love to say that promoting yourself all comes down to being authentic, but that's not true. We all probably know people who are really authentic who aren't popular - either because their true love is obscure, or because they're abrasive, or because, in the end, they're not really interested in being popular.
So what I really mean by being authentic is not promoting yourself for the point of promoting yourself. Little is more irritating than someone producing an enormous amount of hot air trying to market nothing more than thin air. Ideally, you should do good work, produce it regularly, and then, and only then, try to help people find it.
But even helping people find it can backfire. Most forums, whether online or in person, aren't meant for selling products or services - so marketing language is simply unwanted. So my philosophy for promoting myself is to honestly contribute to the conversation - to do good work online, to produce it regularly, and then, and only then, to help people find my work.
So how do you do that? Well, by blogging and tweeting and Facebooking and plussing, of course. My hope is that I contribute enough to the conversation to make people intrinsically interested in what I say. Once that happens, the work I'm trying to sell to people are my books. Here are the things I do to promote them, as told to my colleague, with light editing:
 I don't know, you tell me.
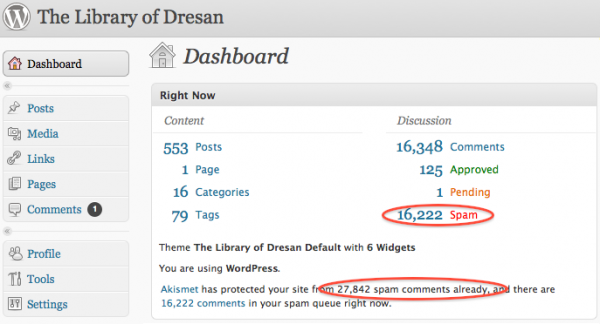
According to reports, somewhere between 75% and 90% of all email is spam, and if I read the numbers right, over 99.5% of all comments on this rather minor blog are spam.
Yeah. That's extraordinary. That beats it all.
-the Centaur
I don't know, you tell me.
According to reports, somewhere between 75% and 90% of all email is spam, and if I read the numbers right, over 99.5% of all comments on this rather minor blog are spam.
Yeah. That's extraordinary. That beats it all.
-the Centaur The wait is over! Comic-Con 2012 badges will go on sale at 8:00 a.m. PST on Saturday March 3rd, 2012. To access the EPIC online registration website, click the following link: (link deleted for security reasons). The link kept timing out, as one might expect from an overloaded system, but after 5 or so minutes of click ... timeout, click ... timeout, I started to get suspicious.
 But the problem wasn't in the site ... it was in something Gmail was doing to the URL. Clicking on it didn't work; copying the link location didn't work. Copying just the text and pasting it ... got me in at 9:10AM.
Too late.
Ah, Gmail, can't live without you, but every once in a while...
But the problem wasn't in the site ... it was in something Gmail was doing to the URL. Clicking on it didn't work; copying the link location didn't work. Copying just the text and pasting it ... got me in at 9:10AM.
Too late.
Ah, Gmail, can't live without you, but every once in a while...
 BANG! ZOOM! To the moon.
Oh well, here's hoping I get in as a professional like I did the last two years ... this year I have even more claim, I guess, as I have a second book out, appear in two more books, and am involved with Blitz Comics.
Crossing my fingers!
-the Centaur
Pictured: Lots of stuff. Fair use and whatnot ... parody, informative commentary, transformative and educational uses, and so forth.
BANG! ZOOM! To the moon.
Oh well, here's hoping I get in as a professional like I did the last two years ... this year I have even more claim, I guess, as I have a second book out, appear in two more books, and am involved with Blitz Comics.
Crossing my fingers!
-the Centaur
Pictured: Lots of stuff. Fair use and whatnot ... parody, informative commentary, transformative and educational uses, and so forth.

I am very interested in promoting creation. I think the world would be a better place if more people wrote, drew, painted, sculpted, danced, programmed, philosophized, or just came up with ideas. Not all ideas are great, and it's important to throw away the bad and keep the good - but the more ideas we can generate, the more we can test.
One of the biggest problems I see in unprofessional, unpublished or just unhappy creators is not finishing. It's very easy to start work on an idea - a painting, a novel, a sculpture, a program, a philosophy of life. But no matter how much you love what you do, there's always a point in creating a work where the act of creating transforms from play to work.
Whether you stall out because the work gets hard or because you get distracted by a new idea, it's important to realize the value of finishing. An unfinished idea can be scooped, or become stale, or disconnected from your inspiration. If you don't finish something, the work you did on it is wasted. More half finished ideas pile up. Your studio or notebook becomes a mess.
If you don't finish, you never learn to finish. You're learning to fail repeatedly. The act of finishing teaches you how to finish. You learn valuable skills you can apply to new works - or even to a new drafts. I know an author who was perpetually stalled out on a problematic story - until one day she made herself hit the end. Now it's on it's fourth draft and is really becoming something.
The tricky thing is you have got to put the cart before the horse: you've got to finish before you know whether it was worth finishing. This does not apply to experienced authors in a given genre, but if you're new to a genre, you have to finish something before you worry about whether you can sell it or even if it is any good.
You don't need for something to be perfect to finish it. I know too many amateurs who don't want to put out the effort to finish things because they don't know whether they can sell it. No. You've got a hundred bad programs in you, a thousand bad paintings, a million bad words, before you get to the good stuff. Suck it up, finish it, and move on.
Procrastination is a danger. This is the point in the article that I got distracted and wrote a quick email to a few other creators about ideas this (unfinished) article had inspired. Then I got back to it. Then I got distracted again doing the bullet list below and went back and injected this paragraph. The point is, it's OK to get distracted - just use that time wisely, then get back to it.
Finally, sometimes you just need help to finish the first time. The biggest thing is to find a tool which can help you over that hump when it stops being fun and starts being work - some challenge or group or idea that helps you get that much closer to done. To help people finish, I'm involved with or follow a variety of challenges and resources to help people finish:
Finally, I want to finish with what inspired this post: the Cult of Done. I won't go too deeply into the Done Manifesto, but from my perspective it can be summed up in two ideas: posting an idea on the Internet counts as a ghost of done, and done is the engine of more. Get your stuff done, finish it, and if it's still half baked, post it to force yourself to move on to newer and better things.
The plane is landing. Time to get it done.
-the Centaur
Credits: The BlitzComics guy is penciled, inked and colored by me and post-processed by Nathan Vargas. Joshua Rothass did the Cult of Done poster and distributed it under a Creative Commons license. This blog post was uploaded by Ecto, which is doing well (other than an upload problem) and is probably going to get my money.

Some social networks vibrate with life: tweets ripple through Twitter, three quarters of a billion people use Facebook, and Google+ grew faster than either of them in their early days. Others, like MySpace or Orkut or LinkedIn, may not exactly be suffering, but they don't have the same buzz and aren't growing at the same rate.
I don't have access to all the numbers when I'm interacting with a social network: I only have its interface to my local network. But there's a side effect to a network's rapid growth and activity: some of that activity will flow through MY part of the network. Now, that's true of even non-social media like newsgroups and RSS feeds, so activity by itself isn't enough.
What's interesting is how likely MY inputs are to garner a response or even start an ongoing conversation. Let's call that the network's vibrancy. Now, the measured vibrancy will be different for different users, different inputs and different times. But we can hold that constant if the user in question, like me, crossposts similar content to different networks.
I do this because I'm an author, and I don't require my fans to be members of Facebook or Google+ or Twitter or to have an RSS reader - so I need to post many announcements to every service that my fans might be on. So what follows is my brief, purely unscientific judgments about the vibrancy of several social networks.
General Social Networking: Facebook, followed by Google+, followed by Twitter. Within minutes of me posting to Facebook, I usually get a number of likes or responses. Google+ is also good, but not quite as fast, or quite as deep. Twitter, while being great for hearing announcements from people I'm interested in, isn't as responsive as the first two. Other services I've tried, like MySpace, Orkut and Buzz, were either less active to begin with or not vibrant at all.
Literary Networking: Goodreads. I've been on LibraryThing for a while, but I haven't yet seen much activity. Goodreads, however, after some unfortunate business with spamming some of my contact list, has nonetheless proved both very active and very reactive to what I have posted.
Business Networking: No winner. I've used Linkedin, but my primary activity on it has been receiving connection requests and there's been very little response to my updates on its interface.
Thinking about these services, what makes the vibrant ones vibrant is a combination of features: Enough users, enough activity, ease of posting, ease of sharing, and in particular with Goodreads, enough different activities to make the interface a game. With Goodreads, you can post reviews, book progress, shelving and so on and this activity is exposed. Goodreads is like a game played with your literary friends and the fans of the books you're a fan of. To a lesser degree, services like Facebook and Google+ which make image and link sharing and commenting fun do the same thing.
I haven't taken this analysis any deeper. Right now this is just a thought posted to the intarwubs - the ghost of done (from the Cult of Done manifesto) since done is the engine of more. More thoughts after I spend more time researching social media.
-the Centaur
 I'm part of a fantabulous writing group called Write to the End that meets at Mission City Coffee. This group, which started at Barnes and Noble at Steven's Creek before the economy and contracting book market convinced B&N to cut back on their community programs, has been the best thing for my writing productivity since ... well, ever. I'd even stopped doing National Novel Writing Month until I started attending the WTTE, but now I do Nano every year ... and go to the writing group almost every Tuesday. SO ... it's now time to give back.
I'll be doing a monthly column on the WTTE blog titled "The Centaur's Pen." In it, I will write about writing: about why to write, what to write, how to write, how to edit, how to get published --- and how to behave AFTER you get published. Now, I am not a great writer, but I'm trying very hard, I think about writing almost all the time, and I've spent a lot of time talking to other aspiring writers and learning about the art, craft and business of writing. So I hope my insights will be of use to you!
I'm part of a fantabulous writing group called Write to the End that meets at Mission City Coffee. This group, which started at Barnes and Noble at Steven's Creek before the economy and contracting book market convinced B&N to cut back on their community programs, has been the best thing for my writing productivity since ... well, ever. I'd even stopped doing National Novel Writing Month until I started attending the WTTE, but now I do Nano every year ... and go to the writing group almost every Tuesday. SO ... it's now time to give back.
I'll be doing a monthly column on the WTTE blog titled "The Centaur's Pen." In it, I will write about writing: about why to write, what to write, how to write, how to edit, how to get published --- and how to behave AFTER you get published. Now, I am not a great writer, but I'm trying very hard, I think about writing almost all the time, and I've spent a lot of time talking to other aspiring writers and learning about the art, craft and business of writing. So I hope my insights will be of use to you!
 January's inaugural article is on "Learning from Publication:" how seeing your work in print can be an opportunity to improve your craft, even though you can no longer change it. An excerpt follows:
January's inaugural article is on "Learning from Publication:" how seeing your work in print can be an opportunity to improve your craft, even though you can no longer change it. An excerpt follows:
Recently I wrote a short story called “Steampunk Fairy Chick” for the UnCONventional anthology. Even though the story went through many revisions, lots of beta readers, two editors and a copyeditor, when I read through my author’s copy I found there were still things I wanted to change. Nothing major—just line edit stuff, a selection of different choices of sentence structure that I think would have made the story more readable. I can’t react to this the way I would with a draft; the story’s in print. And I don’t want to just throw these insights on the floor. Instead, I want to analyze the story and find general ideas I could have applied that would have improved the story before it hit the stands—ideas I could use in the future on new stories.To read more, click through to Write to the End and "Learning from Publication." If you want to read the story the article is talking about, click through to Amazon and buy the UnCONventional anthology (in print or ebook). Enjoy! -the Centaur
 Following up my previous post on using offline blog clients, here's an example of something harder to do with an offline client: uploading images with the originals as clickthrough.
Following up my previous post on using offline blog clients, here's an example of something harder to do with an offline client: uploading images with the originals as clickthrough.
 I haven't quite figured out how to do that in Ecto but perhaps it's an easy thing. Regardless, what Ecto posted was an image resized to the size it would be displayed at, whereas sometimes what you want is a resized thumbnail where you can click through to the original, which is what the standard WordPress interface will do for you nicely:
I haven't quite figured out how to do that in Ecto but perhaps it's an easy thing. Regardless, what Ecto posted was an image resized to the size it would be displayed at, whereas sometimes what you want is a resized thumbnail where you can click through to the original, which is what the standard WordPress interface will do for you nicely:
 These images are a comparison of two different filters in Photoshop on the same original.
These images are a comparison of two different filters in Photoshop on the same original.
 Amazing what we can do with graphics filters today.
-the Centaur
-Anthony
Amazing what we can do with graphics filters today.
-the Centaur
-Anthony

My ideas for blogging fast outpace my patience for actually blogging them. One problem with systems like WordPress or Blogger is that the interfaces for creating posts are a bit complex and work only online. Simpler "microblogging" systems, like Facebook, Twitter and Google+, enable you to post easily, but limit what you can post (and are walled gardens, to one extent or another). So I'm always looking for good offline blogging clients.
Part of the problem is that I'm on the Mac. Nothing against Windows or Linux, but Macs are (for me) more reliable even though the interface isn't quite as easy to use. But working on the Mac limits your software choices. I've tried Qumana, which isn't bad but sometimes has bad interactions with my blogging settings. (I need to update it, so I'm not giving up on it yet). I've tried a variety of Android blogging clients, such as the WordPress app, but I haven't figured out how to make them obey my image sizing restrictions. So I'm trying other blogging clients, starting with Ecto.
Nice category / tagging interface, easy uploads. Doing something weird with carriage returns, which was a problem with Qumana, but it may be fixable. OK, this is enough of a post to try it out. Here goes nothing!
-the Centaur
Pictured: Gabby, my most computer literate cat, in the lap of luxury (as seen through a few Photoshop filters).
UPDATE: Ecto *gasp* did what I wanted. One point for Ecto!
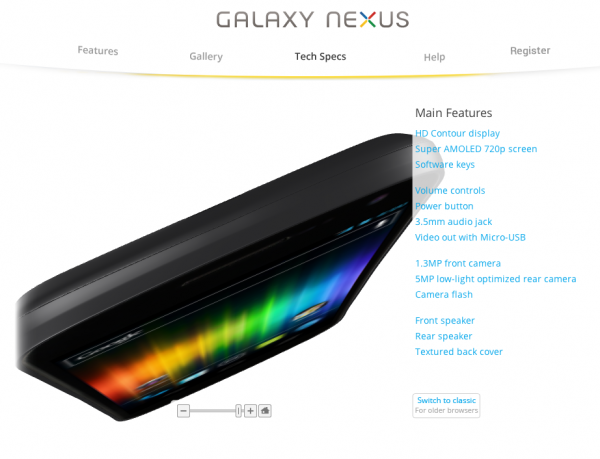
 I avoid talking about work on my blog as a matter of principle - even to the point of never directly referring to The Search Engine That Starts With A G by name, unless I'm talking about a product - but in this case I think I have to make an exception.
The Galaxy Nexus phone from Samsung and Google has launched, and the marketing site contains a 3D model of the phone developed by my team (pictured above).
Guys, great job. I'm proud to have worked on it with you.
I avoid talking about work on my blog as a matter of principle - even to the point of never directly referring to The Search Engine That Starts With A G by name, unless I'm talking about a product - but in this case I think I have to make an exception.
The Galaxy Nexus phone from Samsung and Google has launched, and the marketing site contains a 3D model of the phone developed by my team (pictured above).
Guys, great job. I'm proud to have worked on it with you.
 I have a lot more I want to say about it, but at this point (2am) after an 14 hour day ironing out all the wrinkles in this launch I look about how I feel. Time to GO HOME and tackle this again tomorrow, make sure no fires are going ... and then, celebrate!
Oh, and please enjoy the phone and all its Androidy goodness!
-the Centaur
P.S. My opinions are my own and are not that of my employer, even if I do think my employer is awesome. And I don't speak for my employer, though I did run this by them first to make sure they were cool with it. Some restrictions may apply to your limitations. Do not taunt happy fun ball.
I have a lot more I want to say about it, but at this point (2am) after an 14 hour day ironing out all the wrinkles in this launch I look about how I feel. Time to GO HOME and tackle this again tomorrow, make sure no fires are going ... and then, celebrate!
Oh, and please enjoy the phone and all its Androidy goodness!
-the Centaur
P.S. My opinions are my own and are not that of my employer, even if I do think my employer is awesome. And I don't speak for my employer, though I did run this by them first to make sure they were cool with it. Some restrictions may apply to your limitations. Do not taunt happy fun ball.  Qumana is a good blog editor, but it's got two unfortunate interrelated problems: it isn't quite compatible with how I put images into posts, and you can't publish posts as drafts. I just found that out - I think perhaps I confused Qumana's interface with a blog posting app I have on my Nexus S - which is why some you may have seen a brief flash of a post in your RSS feeds that will instead show up later.
Saving posts as drafts on Qumana won't cut it - I need to upload the draft to WordPress as a draft and make manual modifications before publications, which I can't do in the current interface. So I'm going to back off from using Qumana a bit. It's still good for composing drafts offline, but I either need to dig through their manual, update it to a latest version (if applicable) or find another editor that works better with my process.
-the Centaur
Qumana is a good blog editor, but it's got two unfortunate interrelated problems: it isn't quite compatible with how I put images into posts, and you can't publish posts as drafts. I just found that out - I think perhaps I confused Qumana's interface with a blog posting app I have on my Nexus S - which is why some you may have seen a brief flash of a post in your RSS feeds that will instead show up later.
Saving posts as drafts on Qumana won't cut it - I need to upload the draft to WordPress as a draft and make manual modifications before publications, which I can't do in the current interface. So I'm going to back off from using Qumana a bit. It's still good for composing drafts offline, but I either need to dig through their manual, update it to a latest version (if applicable) or find another editor that works better with my process.
-the Centaur The following time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I do know it was my option to read, but I really thought youd have something fascinating to say. All I hear is a bunch of whining about one thing that you would fix in case you werent too busy in search of attention.Too bad this comment was posted on an image ATTACHMENT. :-P So there was no whining to comment on. Even if I follow the comment back to the article, it was about the importance of not whining when things go bad and moving on with your life. Tracing back the link revealed that no, there was no real person behind this: there was an apparently fake blog that was actually an invitation to some kind of ad network. Apparently they keyword matched the text of my article with the comment in an attempt to get some attention. So: nice try, but bad spammer, no backlink. -the Centaur In more detail, my methodology: my moderation software asked me about this comment. The comment was not obviously related to an article and was badly written, so I drilled through to the referenced post and found it was an attachment. It's entirely possible that someone clicked on the parent article, which did reference whining, then clicked on an attachment in an attempt to post an irritated comment. But the person's email address was for an ad network, the linked-to-blog seemed to have unrelated articles, and on my second visit to the blog the ad network tried to take over my whole screen (yay Google Chrome for saving me!). People don't generally have email addresses that are the same as spam networks, so I classified the comment as spam. It was a new kind of spam, so I'm posting about it. UPDATE: Ooo, ooo, I forgot the best part of the methodology: do a search for a long phrase in the spam to see how often it appears on the internet. You can't do too long - the spammer may be using software that introduces slight word variations - but if it's long enough to be unique and it still shows up everywhere, you're virtually guaranteed the comment is spam. I don't care how repetitive a commenter is, nobody is going to write "The following time I read a blog, I hope that it doesnt disappoint me as much as this one" on "About 847,000" pages, according to Google.
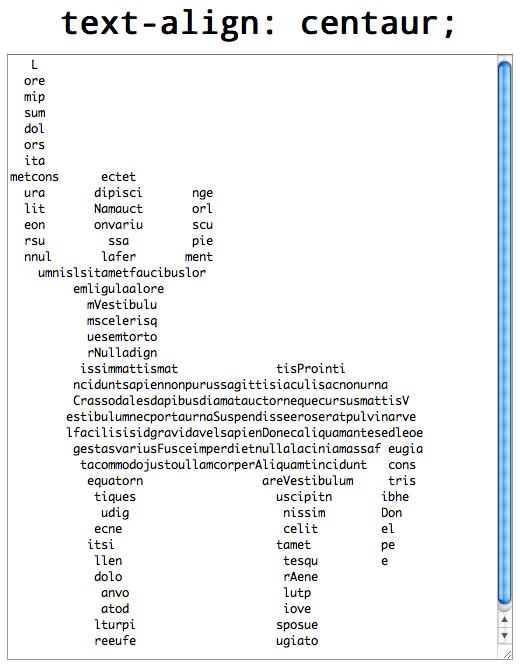
 BWAHAHA! Too funny: someone wrote code to align text automatically in the shape of a centaur. Hee hee ... I'd be rolling on the floor laughing but it's hard with four legs.
Now can we get that into HTML5?
-the Centaur
Pictured: a screenshot of some lorem ipsum text fed through text-align:centaur.
BWAHAHA! Too funny: someone wrote code to align text automatically in the shape of a centaur. Hee hee ... I'd be rolling on the floor laughing but it's hard with four legs.
Now can we get that into HTML5?
-the Centaur
Pictured: a screenshot of some lorem ipsum text fed through text-align:centaur.  Two of my favorite bookstores are closing ... along with many other Borders in the Bay Area:
Two of my favorite bookstores are closing ... along with many other Borders in the Bay Area:
(ABC News) A list of store closings planned by Borders as it tries to reorganize in Chapter 11 bankruptcy, state by state. Closings are due over the next few weeks. Some clearance sales are expected to start this weekend:Or put another way, the closest 3 stores to my address are closing; check out these search results:For the full list look here.
- California
- Los Gatos
- San Francisco, 2 locations
- San Jose, 2 locations That would be Santana Row and Oakridge Mall ... fffffffffuuuuuuuuuuu
- Santa Cruz
- Georgia
- Atlanta
- Buford

Now that we're on WordPress, let's give this a try again and see whether Qumana plays better with WordPress than it did with Blogger.
ANSWER: Worked just fine. Borders was closing up shop so I had to go back into WordPress later to add the post tags, but I assume that's somewhere in the Qumana interface I didn't have time to find. Image posting was relatively easy - actually slightly easier than the WordPress interface itself, though that's more a web app issue than a UX design issue.-the Centaur
Pictured: my mobile office on the balcony of Borders at Santana Row. Software: Android, Camera Sync, Mac OS X, Chrome, Picasaweb, Qumana, WordPress. Hardware: Macbook Air 13 inch, Nexus One. Foodware: the staggeringly unhealthy and delicious Cookies and Cream JavaKula.
Powered by Qumana
Why did you remove my post… My post was actually useful unlike most of these comments. Ill post it again. Hiya guys, I spottet a great way to make a lot of money online creating blogs. I expect this is primaraly for the website admin but there are probably alot more bloggers reading this. I have already made thousands using the techniques detailed in the product and it has only been 2 months.Now, there are some that aren't bad ... almost close enough to get you ... again, if they didn't show up again and again, and weren't posted by "Mister Cheap Free Viagra Guy" at iscamu@suckers.com. Sigh. Fortunately a friend of mine out here for the Rush concert is a WordPress blogger and keyed me in that I hadn't enabled Akismet, WordPress's built in comment spam fighting plugin. Doing that now... -the Centaur P.S. What really gets me is that these spam comments are arriving at the blog of someone who actually studies spam. I know The Algorithm doesn't know that, but still...
... testing the suitability of this tool for WordPress.
Why did this come up? Well, I'm at San Diego Comic Con, where my AT&T wireless dongle has had an awful time connecting, and on top of that I'm working hard on LIQUID FIRE, which often prompts me to turn off the Internets so that I can focus on getting writing done. SO it's useful to have an offline blogging tool again, and I had good luck with Qumana ... though it was not perfect, it got the job done.
OK, here we go ... reconfiguring blog ... aaand ... post.
404 error: not found.
OK, so obviously, that was was not the right endpoint ... Qumana needs to know where your control panel for your blog is, and if you don't tell it, it can't post for you. Fixing ... OK. Aaaand ... post.
302 error: a redirect.
Rassen frassen ... ID:10T error, stupid Centaur, read the documentation you include in your article and add the xmlrpc.php to the final end of the path to your endpoint. Fixing ... OK. Aaaand ... post.
404 error: not found.
No, still not quite correct ... don't need the /wp-admin/ in there to make it work, which I could easily have seen by inspecting the PHP files on the server, or in the local MAMP copy of my WordPress installation. The actual final path seems to be http://SITE/BLOGPATH/xmlrpc.php, which makes sense, but since I've got a custom site organization I stuffed a /wp-admin/ in there which didn't need to be. Fixing ... OK. Aaaaand ... post.
Geronimo!
-the Centaur
The Centaur's Bio (his Old .plan File) Hi. This is the personal page of the Centaur, otherwise known as Anthony Francis. I'm ostensibly a graduate student in Artificial Intelligence at the College of Computing, but that's just a hobby. For the past eight years, I've been a science fiction writer, a vocation that became professional when I published my first short story, "Sibling Rivalry," in the February 1995 issue of _The Leading Edge_ magazine. The love of my life is a redheaded historian, Shannon Duffy. When I'm not with her I spend time with my best friends in the Edge Group, which consists of Michael Boyd, David Cater, Anthony Francis, Derek Reubish, David Stephens, and Fred Zust in the core Edge franchise as well as William Morse, and Stuart Myerburg in our recently opened Atlanta branch. [Editor's note: Sad to say, Shannon and I are no longer together; we simply had different ideas about where we wanted to take our lives. We're still friends, though, and hope to keep it that way.] I'm sorry, I can't tell you what we at the Edge Group do; we'd have to kill you (we do bad movies, good software, and great times, in no particular order). When I'm not hanging with the Edge Group I'm jamming with my other best friends Steve Arnold, Eric Christian and his fiancee Chalie, Joe Goldenburg, Kenny Moorman and his wife Carla, Ruth Oldaker, Mark Pharo and his wife Yvette, Patsy Voigt, and Fred's girlfriend Marina. The weekend tradition is to jam with William, Stuart, Mallory and sometimes Joe at Anis, Huey's, Oxford at Pharr, Phipps and wherever else we can get into trouble. (Occasionally, you can find me at the Cedar Tree or Yakitori Den-Chan with Mark & Yvette). If not, I'm either hanging with Fred & Marina, Eric & Chalie and Dave & Ruth up in ole Greenvile, South Carolina, watching (or filming) movies at my house, eating dinner with my loving parents Tony and Susan Francis, perforating the odd target with musket fire at Eric's or just noshing on late-night food at Stax' Omega or IHOP. If I'm not doing any of the above, I'm liable to be curled up with Shanny in O'Flaherty's Irish Channel Pub in the French Quarter in New Orleans, listening to Irish ballads and soaking up each other's company over an Irish Coffee (her) and a diet Coke (me). Since people have asked, my favorite authors are H.P. Lovecraft, Larry Niven, C.J. Cherryh and Douglas Hofstadter, in that order. My favorite TV show is Dr.Who, followed neck-and-neck by Babylon 5 and Star Trek (TOS TNG TMS DS9 VOY ANI, in that order) and nipped at the heels by the Tripods and the Six Million Dollar Man. My favorite comic book is Elfquest, followed closely by Albedo Anthropomorphics, Superman, Cerebus, and Usagi Yojimbo. My favorite band is Tangerine Dream, although I do listen to Rush, Yes, Vangelis, and Genesis. My favorite style of music is now called "New Age" (uuugh) but used to be called electronic music, minimalist, or just electronic rock. My second favorite style of music is soundtrack music (music for the visual image). I can stand rock. I hate disco. Rap held my interest for a while, but it officially lost me with "Whoomp(t) there it is." My favorite cuisine is Lebanese, a gift from my parents and my family, the best damn extended family in the whole wide world. I shock my parents and family by also appreciating Chinese, Japanese, Thai, Cajun, Mexican, Italian, Korean, Vietnamese, Spanish and Indian cuisine; I also have a great appreciation for the foods of the South, a culture which I find to be both vastly underrated and overdiscussed abroad. When I'm not dining out or curled up with a good book or laptop computer at Captain D's at Corporate Square in Atlanta drinking inordinate amounts of iced tea, I'm at home honing my patented personal tabbouleh (Lebanese salad) recipe, slowly learning to cook Chinese, and honing the art of grilling steaks and microwaving potatoes so that they both finish at the same time. My favorite form of literary expression is science fiction; my preferred style is flashbacks within a framing story, usually in third-person limited, although I've begun to experiment with a more liberal third-person style derived from the narrative structure of contemporary motion pictures. My primary means of plotting and expression are visual images. My favorite fictional creature is, of course, the centaur; however, the genetically engineered spaceborne professionals of *my* fiction bear little resemblance to the bearded primitves that stalk the wooded glades of your average fantasy novel (unfair though that may be to my inspirations, which include the very nice halfhorse folk of the Giesenthal valley dreamed up by Donna Barr, the ambiguous Titanides from _Titan, Wizard, Demon_ by John Varley, and Timoth the warrior sage of the Advanced Dungeons and Dragons comic. Just don't call my Porsche St.George a halfhorse too; she'll be liable to pummel a fictionalized version of you in a story sooner or later if you do). My favorite style of AI is symbolic AI with a situated/behaviorist twist. I play around with memory, agents, case-based reasoning, natural language understanding, and semiotics; I have nothing against genetic algorithms or connectionist systems other than the fact that I don't have time to pursue them as avidly. I also fiddle around with animal cognition, and can talk your ear off about chimpanzee culture and dolphin language if given the chance. My favorite style of science is Kuhnian with a cognitive flair. I have no respect for positivism or any of the horrible things it's done for science. My philosophy is somewhere between Kant, Plato and something no-one has a name for yet. To sum: the universe is real; deal, but don't assume you have the answers and *don't* assume that a single level of description can capture all of reality. My religion is theist; I believe in the tripartite single God at the heart of mainstream Christianity, and accept the messiah aspect as my savior. My theology is liberal Episcopalian with a strong theological background in my Catholic upbringing. My disagreements with the Catholic Church are primarily theological and only partially pragmatic; I gave up on waiting for them to catch up with Jesus, but they're still mostly good people. The religious right, on the other hand, is a bipartite oxymoron: neither religious nor right, and certainly not in keeping with the anti-Phariseean radical I follow. Genteel religious discussions are welcome; rude evangelizers will be biblically and theologically diced *before* I turn you over to Shannon, Joe, William, and Eric. Bring references to authorities, but don't expect me to respect them. Arguments against evolution will either be summarily flushed or buried underneath my copies of Eldredge's _Time Frames_, A.G. Cairns-Smith's _Genetic Takeover_, Dawkin's _The Selfish Gene_, _The Saint Paul Family Catechism_ and my copy of the New American Bible, flipped to the part of the preface discussing evolution. Read the gospel of Thomas; it's an eye opener, and you haven't even seen the Dead Sea Scrolls yet... Politically, I am a Goldwater liberal. I believe in war, gays in the military, religious freedom, no state-mandated prayer in schools, free ownership of automatic weapons, licensing of gun owners, aid to the Contras, prosecution of IranContra, investigation of Whitewater, and support and respect for the president regardless of party. I voted for George *and* Bill once each, don't regret it, and would do the same knowing what I know now. I believe in AIDS spending, military spending, research spending, and the space program; I also believe in welfare reform, cutting waste, a line item veto, and perhaps even some kind of budget amendment if I could be convinced it wouldn't get us into trouble in wartime. I don't believe in "school choice", "political correctness", "multiculturalism", "Rush as Equal Time", "the liberal media", "the conservative media", or "anti-special-rights amendments". I don't think we should take "In God We Trust" off of our coins and I don't think we should picket funerals of people who had AIDS. I don't believe acceptance of homosexuals as equal citizens has anything to do with the disintegration of the American family. I don't believe in hobbling industry with overregulation nor do I believe in letting them cut down trees holding endangered species just because they planned our logging programs poorly. My political heroes are Barry Goldwater, Ronald Reagan, Bill Clinton and Margaret Thatcher.Interesting. Well, that is what it was. There are definitely opinions I would tweak, things I now think I got wrong, and snapshots of relationships that no longer hold. But the Edge is still here, I'm still here, I'm still writing, I'm still a Christian, and still a scientist. SO, all things considered, I think I'll have to stand by my dot plan file after all. -the Centaur